Browser Use 成为近期的明星项目,两个人的纯技术开源项目,核心代码 8000 行,融资 1700 万美元,让人好奇它具体做了什么,为什么这么值钱。
做了什么?
简单说 Browser Use 让大语言模型对网页的识别和操作的效率、准确度变高了,有利于 Agent 完成任务。
目前要让 AI Agent 完成任务,可以直接让 AI 浏览网页,像人一样去理解页面,执行操作,之前一般的做法主要靠截屏:
- 其他产品(Anthropic 的 Computer use、OpenAI 的 Operator 等)操作 GUI,主要靠 VLM 识别截屏,再输出要操作的坐标位置,Agent 执行操作。
- 在这过程中,web 的源码也可以加入上下文,让模型获得更多信息,但 web 源码内容太多,信息噪音太大,token 消耗也高。
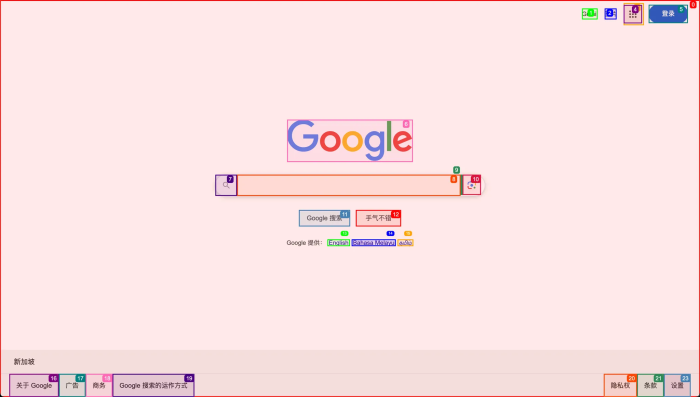
而 Browser User 对 web 页面做了结构化处理,翻译成大模型友好的格式,再输入 LLM 识别。举例 Google 首页:
1.Browser use 会在页面上嵌入脚本,遍历 DOM 结构,找出页面上的元素,显式打上标记:

2. 转换为以下纯文本:
[Start of page]
[1]<a Gmail >Gmail/>
[2]<a 搜索图片 >图片/>
[3]<div />
[4]<a false;button;Google 应用/>
[5]<a 登录/>
[6]<img />
[7]<div />
[8]<textarea 搜索;false;q;combobox;Google 搜索/>
[9]<div />
[10]<div 按图搜索;button/>
[11]<input button;Google 搜索;btnK;submit/>
[12]<input btnI; 手气不错 ;submit/>
[13]<a English/>
[14]<a Bahasa Melayu/>
[15]<a தமிழ்/>
[16]<a 关于 Google/>
[17]<a 广告/>
[18]<a 商务/>
[19]<a Google 搜索的运作方式/>
[20]<a 隐私权/>
[21]<a 条款/>
[22]<div false;button/>
[23]<div 设置/>
[End of page]
内容格式极简,关键信息都有,提取了所有可交互元素,模型完全可以通过这些信息“看”和“操作”网页。
例如要执行搜索,模型很容易判断搜索框是索引为[8]的元素,Agent只需要把元素[8]对应的 XPath 拿出来,获取到页面上对应的元素,执行操作就可以。
所以 Browser Use 使用非多模态的模型例如 Deepseek 也可以跑起来,不依赖截图识别。但如果是多模态模型,截图也默认会一起输入模型,提升识别准确率。
Browser Use 核心就是做了这个点,剩下的就是怎样把流程串起来。
实现细节
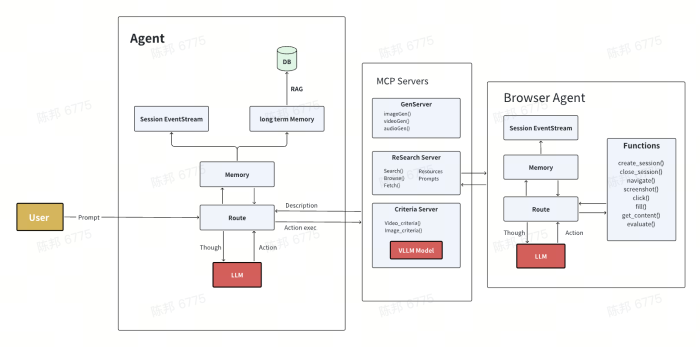
核心代码包括四个部分:agent 负责决策和串流程,controller 负责转换决策为具体操作,dom 负责网页分析,browser 负责与实际浏览器交互。
- agent:实现了个小型 AI Agent,负责串起流程,管理上下文信息,决策生成下一步指令,让 Browser Use 可以一步步完整执行一个任务(例如购买机票),这也让 Browser Use 变成易于集成为 Agent
- service.py 实现了典型的 Agent 的 ReAct 模式,推理 → 执行步骤 → 模型观察结果下一步。可单独配置 plan 模型。
- message_manager 管理消息历史,并做了一些类似敏感数据过滤、图片内容处理等。
- memory 实现记忆功能,基于mem0,但目前应该只实现了一半,只把每步存起来,没有调取使用。
- controller:负责控制和执行浏览器操作的高级指令,是连接AI代理和浏览器操作的桥梁。
- registry/ 实现了 Action 的注册和管理能力
- service.py 定义和注册了所有可用的浏览器 Action,click/go_to_url/input_text等。
- dom:对 web 页面的处理和分析,生成上述 AI 友好的文本结构。
- buildDomTree.js 是嵌入页面的 JS 脚本,遍历 dom 过滤出可交互元素,绘制高亮框等。
- service.py 操作 JS 注入、节点信息获取、跨域处理等能力,views.py 提供 DOM 节点在 python 的数据模型。
- browser:对接 Playwright,在它上面封装了一些能力。
- context.py 管理浏览器上下文,以及一些细节功能处理,像标签页/导航管理、截图、定位和获取元素、URL白名单检测、文件下载处理等。
- browser.py 封装了浏览器实例的创建和配置。
它也用到了很多开源项目和服务:
- Playwright:微软开发的 web 自动化测试框架,核心是提供了用代码命令操作浏览器的能力,这能力刚好是 AI Agent 需要的,Browser Use 只需要基于它做上层开发。如果只需要浏览器的能力,官方也有封装的 MCP 服务(github.com/microsoft/playwright-mcp)
- LangChain:Agent 基于 LangChain 构造,主要用到模型调用和 message 管理。
- Laminar:trace / 评估 AI 产品的服务,Laminar 对 LangChain / OpenAISDK 等框架做好了适配,加一行代码就可以对 Browser Use 整个 Session 调用链路调用过程进行追踪和评估。Laminar 跟 Browser User 一样也是 YC 初创公司,开源→服务的打法。跟另一个项目 openllmetry 类似,都是基于 OpenTelemetry 做 AI 的监控分析工具,这个赛道也很卷。
- posthog:数据采集,让 Browser Use 的作者能更好知道项目被使用的情况,会收集一些使用数据上报到 posthog,Agent的执行过程都会上报,对数据敏感的可以关了。
- mem0:专为 LLM 提供的记忆层服务,分级存储用户信息、RAG 召回、易用的 API。也是开源+服务的模式。
- 浏览器服务:Browser Use 支持连接远程的 Browser 服务去执行任务(这也是 Playwright 支持的),官方文档里推荐的就有 browserbase.com、anchorbrowser.com、steel.dev、browserless.io 这几个服务。
其他就是一些配套实现了,gif 动图、多种模型调用的 example、test case 等。
为什么这么值钱
一个并不复杂的开源项目,得到市场这么大的认可,事后分析,可能是因为:
- 是 Agent 的核心基础设施
- Agent 跟现实世界交互,最优方案是通过 API,而不是 GUI 界面,所以基于 MCP 统一协议封装 API 是当下一大热门。
- 但绝大多数服务没有 API,只有给人类提供的 GUI,现阶段要让 Agent 用处更广泛,还是得让它能理解、使用 GUI,而 Browser 是 GUI 的主要容器,在现阶段就是最核心的基础设施之一。
- 有很高的上限
- Browser 足够复杂,需要持续迭代,优化识别率、上下文管理、新的评测机制、探索模型上限等,深耕能形成壁垒。
- Browser 一定有很强的云服务诉求,要各种上层 Agent 自己部署容器和 Browser 成本太高,商业化路径清晰。
- 在这个领域做到了 SOTA
- 据 Browser Use 自己的评测,在 WebVoyager Benchmark 上获得业界最好的效果:
- 从近期声量、github 的活跃上看,稳居头部。
有需求,有商业化,有流量,在这个时间点让它很值钱。
想法
- 长期看,模型直接理解截屏是更自然更能 scale up 的做法,所有信息截屏都有,大模型应该像人一样能准确识别和操作,模型公司应该会一直在这条路上尝试。
- Browser Use 是在模型能力不足时期的中间优化方案,如果这个时期足够长,它就价值很大,如果模型很快突破,它就会失去价值。
- 可以用同样的思路复刻 Mobile Use,iOS / Android 都有现成的 accessibility 能力,能拿到当前界面结构化的数据,只是会有沙盒的各种限制,这事很适合系统厂商去做。桌面端应该也可以。
- Agent 上下游相关配套基建都处于起步阶段,小团队很有机会把其中某个点做出彩。